Responsive là một thuật ngữ không còn xa lạ đối với những người làm website. Nếu như trước đây, hình ảnh hiển thị rất khó để có thể ăn khớp với các thiết bị. Thì sự ra đời của Responsive hoàn toàn có thể. Responsive Web Design trở thành xu hướng mới mang lại những trải nghiệm tuyệt vời nhất.
Responsive là gì?

Responsive hiểu đơn giản là phong cách thiết kế trang web. Bảo mật có thể tương thích với mọi thiết bị duyệt và mọi phân tích màn hình. Responsive được tạo thành từ cơ sở 3 thành phần là bố cục dựa trên Grid linh hoạt, Truy vấn phương tiện và Phương tiện linh hoạt. Chỉ cần một CSDL, một trang web bố trí tất cả chỉ là CSS làm việc mà thôi.
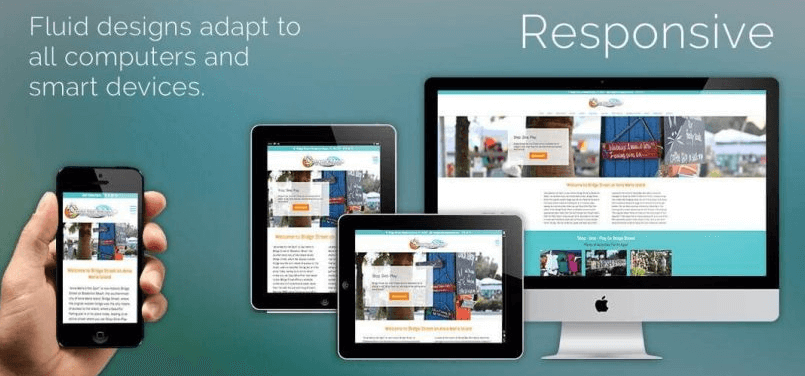
Với responsive, người dùng có thể dễ dàng thay đổi kích thước trình duyệt. Xem trên di động, máy tính bảng có giao diện hiển thị tốt nhất. Thiết kế trang web responsive có thể chạy tốt trên mọi thiết bị, ngay cả trên mọi thiết bị di động. Từ đó làm tăng tính tương thích cho trang web.
Ưu nhược điểm của Responsive
Về ưu điểm
- Responsive có tính năng cải thiện SEO. Khả năng tương thích tốt. Một website, nhiều Device.
- Tiết kiệm chi phí tối đa. Bởi chỉ cần thiết kế website Responsive tương thích với tất cả các thiết bị.
- Nâng cao trải nghiệm của người dùng đến mức tối ưu. Ngay cả họ sử dụng PC, Smartphone hay Tablet để truy cập.
- Quản lý dễ dàng hơn, tiết kiệm công sức và thời gian hơn vì chỉ quản trị duy nhất một website.
- Nội dung đồng nhất vì không cần đến website bằng mobile để hiển thị thông tin nữa
- Website hoạt động thân thiện hơn
- Nâng cao khả năng chia sẻ. Không phải lo về đối hướng người dùng
- Website responsive ít phải bảo dưỡng hơn.
Về nhược điểm
Tuy có nhiều ưu điểm vượt trội, nhưng web responsive cũng tồn tại một số hạn chế nhất định:
- Thời gian tải trang lâu hơn
- Tốn nhiều thời gian để phát triển trang web thiết kế đáp ứng nếu không thực hiện từ đầu
- Thiết kế nhiều hơn
Tại sao cần làm website responsive?
Responsive web là xu hướng mới và là điều bắt buộc phải có trong lĩnh vực thiết kế. Bởi công cụ tìm kiếm và giao diện website rất cần có để đảm bảo hiển thị trên tất cả các thiết bị. Bố cục của website sẽ tự đáp ứng với hành vi của người dùng và môi trường hiển thị. Việc chọn lựa dịch vụ thiết kế website giá rẻ hay chất lượng bạn đều cần quan tâm và yêu cầu có khả năng Responsive này. Lợi ích khi làm web responsive có thể nói là vô cùng hữu ích:
Tiết kiệm chi phí và quản lý trang web tốt hơn
Khi responsive chưa xuất hiện, nhà phát triển web phải tốn khá nhiều chi phí. Họ phải xây dựng ít nhất là 2 giao diện cho trang web. Một dành cho PC và một dành cho thiết bị di động. Hơn nữa, việc quản lý cả 2 website có thể gặp khá nhiều khó khăn khi quản lý dữ liệu.
Thiết kế website responsive được tạo ra với nguyên lý là một mã nguồn nhưng đa giao diện. Responsive hoàn toàn có thể giúp website của bạn tương thích với nhiều thiết bị. Điều này cũng đồng nghĩa với việc tiết kiệm được công sức và chi phí. Responsive có thể giúp quản lý các trang web riêng biệt đối với nhiều thiết bị khác nhau.
Tối ưu trải nghiệm người dùng
Thế mạnh hàng đầu của một web responsive chính là khả năng hiển thị tốt trên nhiều thiết bị. Từ smartphone, tablet, ipad…nên rất được các cá nhân và doanh nghiệp ưu tiên chọn lựa. Khách hàng có thể trải nghiệm mọi thứ trên website của bạn mọi lúc, mọi nơi. Họ có thể tìm kiếm và xem thông tin mình cần dễ dàng hơn bao giờ hết.
Phiên bản giao diện web responsive còn giúp nội dung hiển thị dễ dàng đọc và điều hướng hơn. Thiết kế giao diện responsive tập trung show những nội dung quan trọng nhất. Tất cả đều được thu gọn hoàn hảo trên màn hình thiết bị. Thay vì bị cắt hay phải biến dạng bố cục, hình ảnh sẽ tự động thay đổi kích thước. Trang web sẽ tự động điều chỉnh cho phù hợp nhất. Khách hàng không phải mất nhiều thời gian để điều chỉnh kích thước. Cũng không cần zoom nội dung như trước đây mới có thể xem rõ.
Tăng hiệu quả bán hàng và hiệu ứng nhận diện
Khi người dùng hài lòng, họ sẽ tiếp cận với trang web của bạn thông tin nhanh và hiệu quả nhất. Trang web trả lời chính là cách để làm tăng hiệu quả mua hàng trực tuyến. Đồng nghĩa với việc bạn sẽ bán được nhiều hàng hơn. Từ đó tăng kết quả nhận diện ứng dụng.
Tăng cơ hội cải thiện thứ hạng trên top 10 Google
Từ năm 2015, Google Tìm kiếm Ưu tiên cho những trang web có tích hợp Responsive. Google cũng đánh giá cao đối với những trang web có thân thiện với thiết kế. Hướng dẫn đến nhiều người dùng hơn. Vì thế, web responsive sẽ giúp tăng cơ hội cải thiện thứ hạng trên top 10 Google.
Responsive sẽ mang đến cho bạn cơ hội tiếp cận với người dùng. Thông tin máy chủ và hấp dẫn. Kéo khách hàng đến gần hơn với trang web của bạn.
Xem thêm: TÊN MIỀN LÀ GÌ? KHÁI NIỆM VÀO CHỌN MIỀN CHUẨN SEO
Xây dựng liên kết mạnh và tốc độ tải trang nhanh hơn
Thiết kế website Responsive không chỉ thân thiện với người dùng. Mà nó còn thúc đẩy xây dựng liên kết mạnh mẽ. Responsive sẽ giúp người dùng đến được với vị trí mà họ mong muốn nhanh hơn.
Nếu đặt mình vào vị trí của người dùng, bạn sẽ thấy sự bực bội khi phải mất công chờ đợi. Trên thực tế, thời gian tải trang trung bình cho tất cả các thiết bị thường là 7 giây. Nhưng thời gian lý tưởng chỉ rơi vào 1 giây. Khảo sát cho thấy có đến 40% người dùng thoát khỏi một trang web nếu thời gian tải trang mất hơn 3 giây. Thiết kế Responsive web hoàn toàn có thể giữ chân khách hàng của bạn. Bởi tốc độ tải trang là rất nhanh. Góp phần vào giải quyết tỷ lệ thất thoát khách hàng tiềm năng ở lại website.
Làm thế nào để áp dụng Responsive cho website?
-

Áp dụng Responsive cho trang web?
Để áp dụng Responsive cho website, bạn chỉ cần thực hiện qua 2 bước đơn giản được Founder Mona Media cung cấp như sau:
Bước 1: Khai báo meta viewport
Bạn cần đặt thẻ meta vào cặp <head> trong mã HTML của trang web. Thẻ meta viewport là thẻ thiết lập cho trình duyệt hiển thị tương ứng với kích thước màn hình. Có thể sử dụng cho toàn bộ các dự án thiết kế responsive. Ngoài ra, thẻ này còn có các giá trị như:
- Thiết lập chiều rộng của viewport (width)
- Chiều rộng cố định của thiết bị (device-width)
- Thiết lập chiều cao của viewport (hight)
- Chiều cao cố định của thiết bị (device-height)
- Thiết lập mức phóng to lúc ban đầu (initial-scale)
- Mức phóng to tối thiểu của thiết bị với trình duyệt (minimum-scale)
- Mức phóng to tối đa của thiết bị với trình duyệt (maximum-scale)
- Cho phép người dùng phóng to (user-scalable)
Bước 2: Viết CSS cho chiều rộng của thiết bị
Ở bước này, bạn sẽ phải tiến hành viết CSS tương ứng cho từng mức chiều rộng hoặc chiều cao của thiết bị. Thường chỉ viết dựa vào chiều rộng, được tính trên đơn vị là pixel. Hoặc có thể tính dựa trên đơn vị em, rem, DPI, phần trăm…
Để viết CSS tương ứng với chiều rộng của trình duyệt. Bạn sẽ sử dụng thẻ truy vấn @media tong CSS3 (@media query)
Thiết kế web di động của bạn sẽ có background màu trắng. Khi thu nhỏ trình duyệt xuống còn từ 0px đến 320px thì sẽ là nền màu xám với đoạn mã màu #e7e7e7. Đoạn @media all and là thiết lập breakpoint cho toàn bộ thiết bị. Có chiều rộng cố định tối đa là 320px. 320px tương ứng với kích thước chiều rộng của màn hình iPhone. Các đoạn CSS nằm bên trong query này sẽ được thực hiện khi có màn trìn duyệt lại đúng với kích thước từ 320px trở xuống.
Bên cạnh đó, bạn còn có thể thiết lập thêm nhiều điều kiện như:
@media only screen and (min-width: 320px) and (max-width: 860px) {…}
Query chỉ áp dụng cho màn hình desktop, máy tính bảng và smartphone. Kích thước màn hình tối thiểu là 320px nhưng nhỏ hơn 860px
Xem thêm: TÊN MIỀN LÀ GÌ? KHÁI NIỆM DOMAIN NAME VÀ CÁCH CHỌN TÊN MIỀN CHUẨN SEO
Thiết kế website chuẩn Responsive cần đảm bảo những nguyên tắc nào?
Để có một web responsive chuẩn, nhất thiết phải đáp ứng những nguyên tắc sau:
Hướng đến trải nghiệm của người dùng
Bất kỳ một trang web nào cũng cần phải hướng đến trải nghiệm của người dùng. Giao diện web responsive phải chắc chắn mang đến cho người dùng trải nghiệm thoải mái nhất. Điều hướng và tốc độ tải trang cần được chú trọng.
Hãy đặt mình vào ví trí end-user để biết họ thực hiện những thao tác gì, có thể xem được gì. Hãy tối ưu hóa nội dung hiển thị và hướng đến trải nghiệm của người dùng một cách tốt nhất có thể. Tránh hiển thị thiếu thông tin và gây khó chịu cho người truy cập.
Luôn là Mobile First
Nội dung chỉ nên hiển thị trên một dòng từ trên xuống dưới. Tránh tuyệt đối phải để người dùng vuốt ngang mới xem được nội dung. Nếu không họ sẽ rời website của bạn ngay lập tức.
Sử dụng hợp lý các breakpoints hợp lý
Để có một thiết kế website responsive chuyên nghiệp, bạn hãy liệt kê tất cả các breakpoints. Tương ứng với kích thước của các thiết bị di động phổ biến hiện nay. Chọn ra những breakpoints phổ biến để thực hiện responsive cho website này. Việc chia các breakpoints hợp lý để có nhóm thiết bị có kích thước giống nhau. Nó sẽ giúp giảm thiểu thời gian và số lượng code CSS.
Sử dụng các giá trị tương đối thay vì tuyệt đối
Responsive cho website nên sử dụng các giá trị tương đối cho việc set width hoặc height cho các phần tử trên mobile. Cụ thể ở đây là %. Nên hạn chế các giá trị tuyệt đối như px. Chúng sẽ không thể tự resize theo chiều rộng/ ngang của devices được.
Hạn chế các khoảng trống, giảm độ lớn font chữ và bỏ quảng cáo
Khoảng trống và font chữ quá lớn sẽ gây khó chịu cho người dùng. Bạn hãy điều chỉnh sao cho phù hợp với từng kích thước màn hình. Cũng cần hiển thị đầy đủ các thông tin hơn là xem các banner quảng cáo. Đừng lạm dụng quá mức mà đánh mất số lượng người dùng và nội dung hay. Cố gắng hiển thị quảng cáo một cách tinh tế nhất trên thiết bị di động.
Cách kiểm tra responsive của website
-

Kiểm tra đáp ứng cho trang web
Kiểm tra website đã được responsive chuẩn hay chưa là một công việc quan trọng, không chỉ những đơn vị thiết kế, lập trình web cần làm và người sử dụng hay chính xác hơn và chủ sở hữu website cũng cần thực hiện, đảm bảo khi thuê dịch vụ thiết kế web theo yêu cầu thì giao diện web sẽ được responsive đầy đủ trên mọi thiết bị, vì vậy bạn cần tự mình thực hiện test khả năng responsive của web và dưới đây là một gợi ý cho bạn làm điều này.
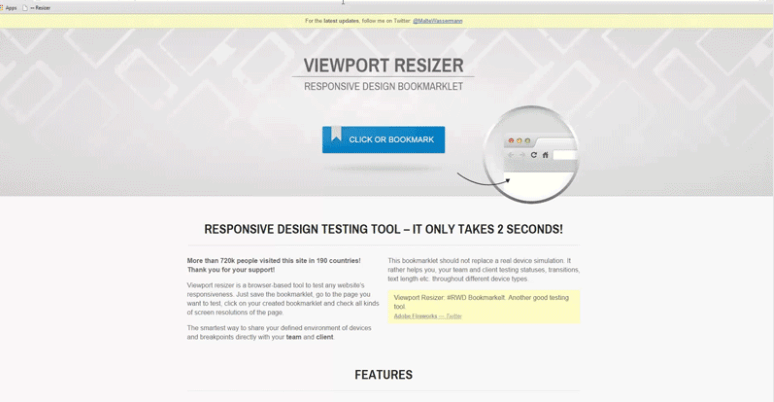
Để kiểm tra responsive của website cũng không phải là khó khăn. Bạn chỉ cần co giãn kích thước trình duyệt thủ công. Nhưng cách này không được tốt cho lắm. Hãy sử dụng các công cụ hỗ trợ kiểm tra responsive website thông minh hiện nay. Chẳng hạn như công cụ Resizer dễ dàng và gọn nhẹ.
Xem thêm: Resizer Tool là gì?